Praktikum Pemrograman WEB 1 Modul 3 (Frame dan Form)
LAPORAN PRAKTIKUM
PEMROGRAMAN WEB 1
MODUL 3
"FRAME DAN FORM"
Disusun Oleh :
Nama : Muhammad Farhan Nugraha
NIM : 20170920001
Kelas : SI 2016 C
KAKULTAS ILMU KOMPUTER
UNIVERSITAS KUNINGAN
2017/2018
A. PostTest
1. Buatlah form Login dengan jumlah password yang diinputkan sebanyak 8 karakter !Dan berikut adalah kode HTML nya :
Penjelasan :
Dari kode HTML diatas, terdapat beberapa kode HTML yang pada modul sebelumnya belum dipelajari, adapun kode HTML yang baru adalah sebagai berikut :
Form
Form adalah suatu bagian di dalam halaman web yang berfungsi untuk mengijinkan pengunjung mengirim data ke web server.
Bentuk umum :
<form atribut="value">.....</form>
Semua input HTML, diletakan diantara <form>, input HTML adalah komponen-komponen yang terdapat dalam HTML yang digunakan untuk memasukan input data.
Bentuk umum input HTML :
<input type="type_komponen" name="nama_komponen">
Dari kode HTML diatas, terdapat atribut value dalam atribut input, value digunakan untuk memasukan nilai/nama di dalam inputan form, sedangkan maxlength digunakan untuk membatasi nilai karakter dengan batas inputan yang ditentukan.
2. Buatlah halaman website seperti berikut :
Dan berikut adalah kode HTML nya :
Penjelasan :
Dari kode HTML diatas, dalam form terdapat beberapa komponen, dan komponen yang digunakan pada kode HTML diatas adalah textarea dan radio.
Tag textarea pada dasarnya sama dengan input type text, namun lebih besar dan dapat berisi banyak baris. Panjang dan banyak baris untuk textarea di atur melalui atribut rows dan cols.
Tag radio digunakan untuk memilih satu diantara pilihan grup radio. type radio ini berada dalam suatu grup dan user hanya bisa memilih salah satunya. contoh inputan type radio adalah jenis kelamin.
B. TUGAS
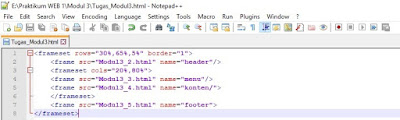
Buatlah website dengan desain seperti berikut ini !Dan berikut adalah kode HTML nya :
Penjelasan :
Frameset adalah tag HTML yang digunakan untuk menampilkan bingkai-bingkai tersendiri pada dokumen HTML. Frameset digunakan bersamaan dengan penggunaan tag Frame yang berguna untuk menampilkan file sumber dari bingkaai untuk dijadikan bagian dari tag Frameset. Cara kerja Frameset sama seperti cara kerja tag table dimana tag table digunakan untuk membuat halaman dokumen HTML menjadi beberapa bagian kolom dan baris. Hal ini juga dilakukan oleh tag Frameset yang dapat membagi halaman dokumen HTML menjadi kolom dan baris, bedanya pada tag Frameset, isi dari setiap kolom dan barisnya berbentuk bingkai yang bersumber dari dokumen HTML lain.










Komentar
Posting Komentar